Tạo banner trượt 2 bên website
Để website của quý khách có thể hiển thị banner trượt 2 bên như trên, quý khách cần làm theo các bước sau:
- Đăng nhập vào trang quản trị website tại địa chỉ https://id.ebk.vn
- Tại menu bên trái, quý khách chọn menu Bài viết => Danh mục
- Tiếp đó, quý khách cần tạo 2 danh mục là "Banner trái" và "Banner phải"
Chú ý: 2 danh mục này khi tạo không check chọn ô "Là menu"
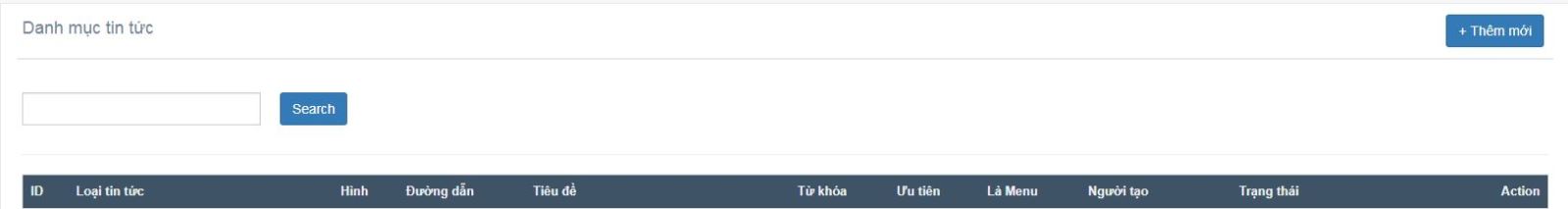
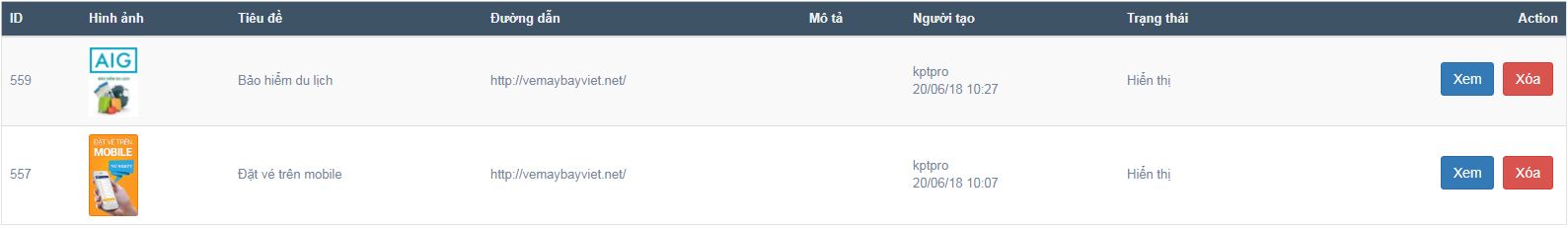
- Sau khi đã tạo xong danh mục, quý khách cần tạo bài viết cho mỗi danh mục bằng cách bấm vào nút Bài viết ở bên phải danh mục đó, trang danh sách bài viết sẽ hiển thị như sau:
- Quý khách bấm vào nút Thêm mới ở góc trên bên phải để vào trang tạo bài viết
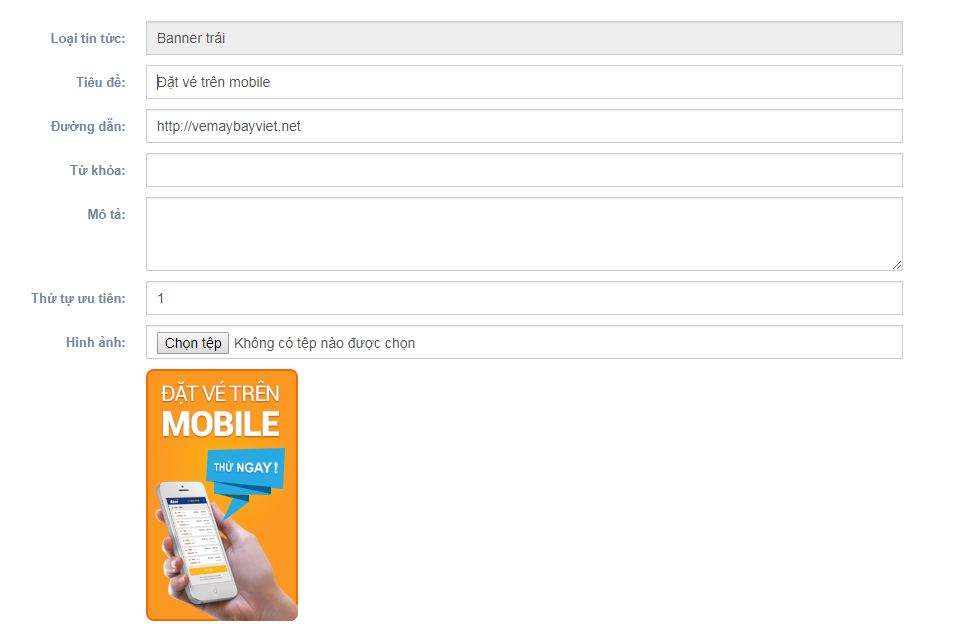
- Trong đó:
- Tiêu đề: Tên bài viết banner
- Đường dẫn: Link trên banner, khi click vào banner thì sẽ chuyển tới link này
- Thứ tự ưu tiên: Thứ tự hiển thị của banner ngoài website, nếu có nhiều banner thì sắp xếp theo thứ tự tăng dần từ nhỏ tới lớn
- Hinh ảnh: Dùng để chọn hình ảnh banner từ máy tính của quý khách
- Sau khi đã nhập đầy đủ các thông tin trên, quý khách bấm nút Lưu ở cuối trang để lưu banner vừa tạo. Danh sách bài viết banner vừa tạo sẽ hiển thị như sau:
Chú ý: Mỗi danh mục phải có ít nhất 1 bài viết banner thì mới có thể hiển thị ngoài website.
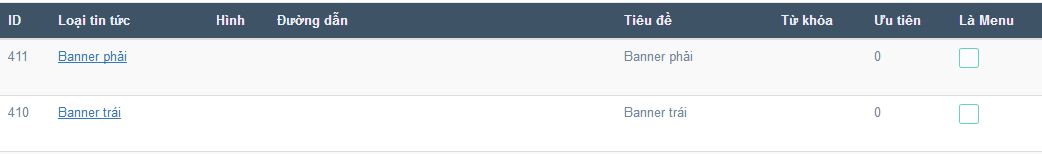
- Khi đã tạo xong các bài viết banner cho danh mục, để có thể đưa các banner này ra hiển thị ngoài trang chủ, quý khách cần biết ID của danh mục chứa các bài viết banner đó bằng cách vào menu Bài viết => Danh mục. Tại cột đầu tiên quý khách có thể thấy được ID của từng danh mục, ở đây là 410 (Banner trái) và 411 (Banner phải)
- Tiếp đó, tại menu bên trái, quý khách bấm vào menu Giao diện => Tùy chỉnh
- Ở phần tùy chỉnh nội dung bên phải, quý khách chọn menu Tổng quát => Trung tâm trang web
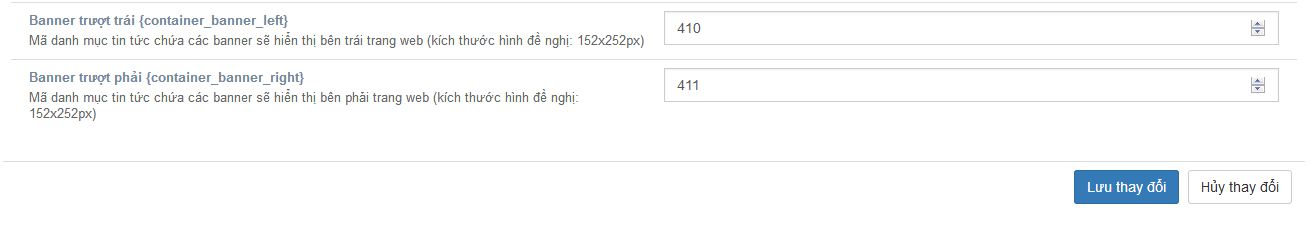
- Ở bên phải, tại ô Banner trượt trái và Banner trượt phải, quý khách nhập ID danh mục tương ứng vào, ở đây Banner trượt trái có ID là 410 và Banner trượt phải có ID là 411
- Cuối cùng, quý khách bấm nút Lưu thay đổi để lưu lại.